[media-credit id=11343 align="aligncenter" width="800"] [/media-credit]
[/media-credit]
Most days my students work on projects that they have chosen, and they decide when they are ready to turn in their final work and move on to their next project. Some students work on one detailed project for a month or more, while other students complete a new project every week.
For instance, one year a group of boys formed their own company and spent an entire year teaching themselves how to code so they could design, code and market their own app game.
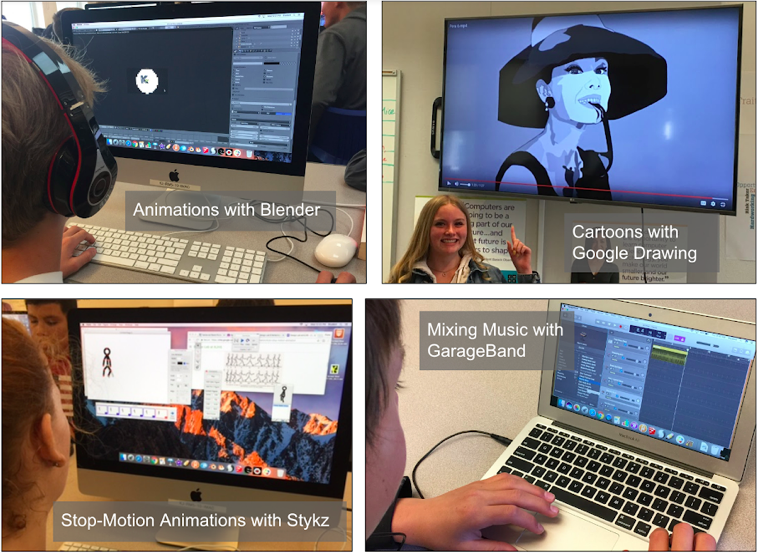
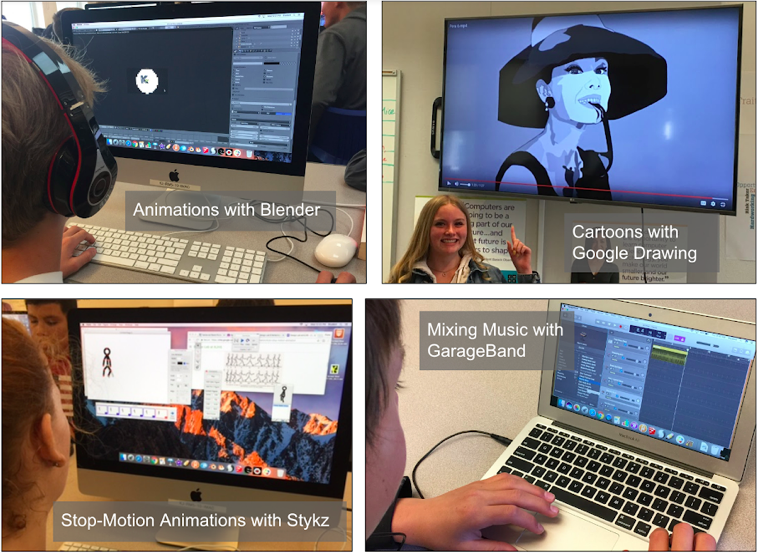
Another student produced over a dozen stop-motion animations with Stykz, while her friend drew cartoon animations with Pencil2D.
Another student spent months using Scratch to code this calculator program, which he revised every time he learned a new math concept.
When students are given the freedom (and responsibility) to choose and manage their own projects, they discover that with enough time and access to resources, they can learn anything. If I hear a student say, “That’ll take forever to learn,” I remind them that they have 90 minutes every other day for a whole semester, so why not give it a try? This freedom also allows students to abandon a project if they decide it isn’t working for them. A lot of valuable learning still happens, even if they decide to move on to another project.
[media-credit id=11343 align="alignnone" width="640"] [/media-credit]
[/media-credit]
Since most of our time is spent working on individual projects, we start each class period with a shared experience. We might watch a career-related video from PBS Learning Media, or one that shows the powerful potential of the programs they are using, like these 3D-printed houses or body parts. Some days we watch a new tutorial together, and often we start class by looking at a student’s project and hearing what they have learned.
Managing the workflow of 32 students working on 32 different projects at their own pace was a new challenge for this veteran English teacher. I decided to set up a system where students would submit a project proposal to let me know what they planned to make, and when they were finished, they would answer reflection questions about their work. (The reflection questions come from Whitfield Career Academy’s 21st Century Learning Academy, which adapted them from High Tech High in San Diego.)
After completing a project, my students choose to answer one of each kind of reflection question: backward-looking, inward-looking, outward-looking and forward-looking. This work helps students identify what they learned, better understand how they work through difficulties, and reinforces the many new skills they have developed throughout each project.
I embedded these Google Forms on our website for easy access, and the students complete them as needed for their projects.
Another step in completing a project is to add it to their digital portfolio (also a Google Site), along with a paragraph about the project. This portfolio work builds my students’ skills in digital literacy, as well as writing and graphic design.
[media-credit id=11343 align="aligncenter" width="640"] [/media-credit]
[/media-credit]
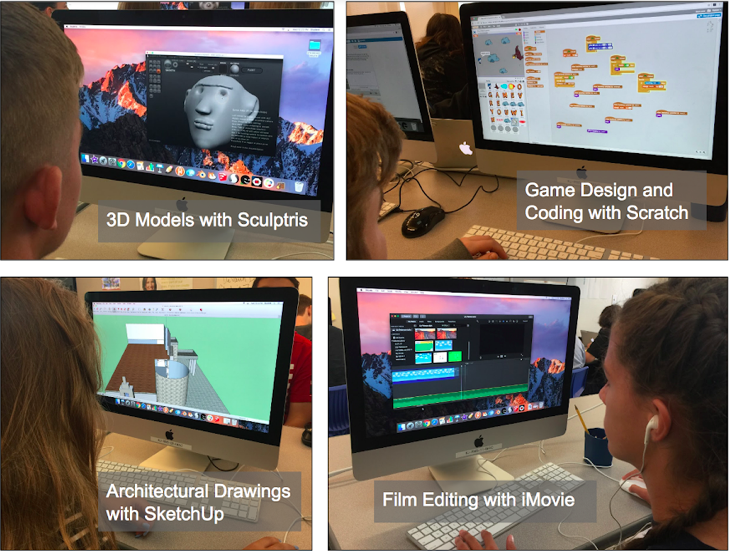
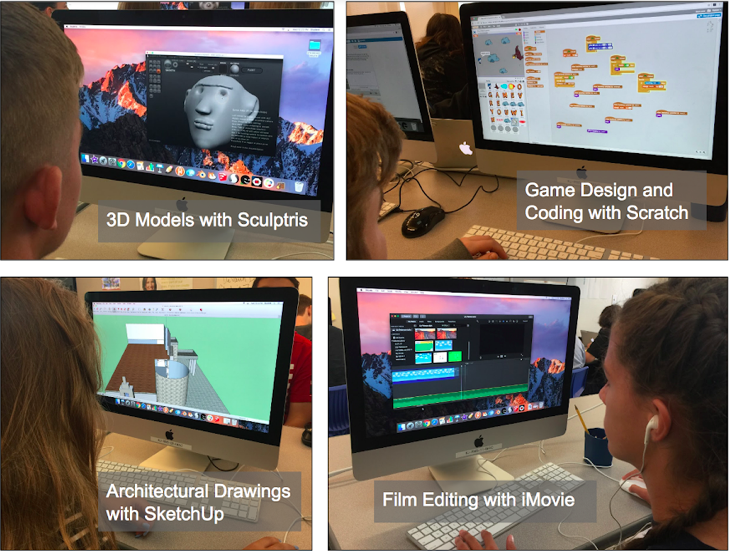
After experimenting with a variety of programs over the past five years, we now offer these free options, which we have downloaded on our classroom computers:
- Algodoo for physics simulations and game design
- Alice for game design, animations and programming
- Blender for 3D modeling and animations
- Pencil for drawing and stop-motion animations
- Sculptris for 3D sculpting
- Stykz for stick figure stop-motion animation
We also use free online programs, which work well with Chromebooks:
We have iMac computers in our Design Lab classes, so our students also create iMovie and GarageBand projects. For PC or Chromebook film production, WeVideo is a great online option.
My students may also choose to work through tutorials to learn computer science skills like coding. Free online tutorial options include:
The choices offered on Khan Academy can be overwhelming, so I like to start with the Pixar in a Box series. The behind-the-scenes videos of the Pixar work spaces are especially inspiring.
Around the same time I created this class, Dale Dougherty’s Maker Education movement was taking off. Our librarian set up a Maker Lab in the library, and I wrote a grant for a 3D printer. Although my Design Lab students weren’t tinkering in the Maker Lab with hands-on projects, I realized that the work they were doing was a digital version of the maker philosophy:
Maker education is an interactive, open-ended approach that is learner-driven and allows for the time and space needed to develop diverse skills, knowledge, and ways of thinking. By harnessing the power of making, maker education allows us to create engaging and motivating learning experiences. (http://makered.org/frequently-asked-questions/)
Similar to the tinkering that goes on in a maker space, my Design Lab class is always evolving. Students suggest new programs to add to our website, and I change the name to better represent what we do. First we were Digital Media, then we were Digital Design, and now we are Design Lab. “Digital” is a given, but what my students do with it is up to their own Design.
Even if you aren’t teaching an elective technology class, your students could use digital programs to demonstrate learning in your academic classes. Here are some ways:
[media-credit id=11343 align="alignnone" width="650"] [/media-credit]
[/media-credit]
Whether in a hands-on Maker Space or online in a Design Lab, the experimentation, creativity and ownership of making offer powerful learning opportunities. As Dale Dougherty says, “Through maker education, youth develop new perspectives, a belief in their own abilities, and a passion for learning. Maker education can also assist educators with moving towards a more comprehensive educational approach that better reflects and incorporates the diverse, complex, and ever-changing nature of our world.” How might you offer your students opportunities to design, create and make as part of your content area curriculum? Just like I tell my students when they are working on their projects, the possibilities are endless.
Editor’s Note:


 [/media-credit]
[/media-credit]
 [/media-credit]
[/media-credit]